Alguns profissionais e empresas ainda enviam emails com intuito comercial, com fraca legibilidade e imagens gigantes, por isso está na altura de reforçar os conhecimentos dos meus leitores com algumas sugestões simples.
Se o conteúdo do email promove um produto ou serviço, ou dá a conhecer alguma notícia ou dica, é importante ter um link a direcionar para um espaço exterior ao email, seja o artigo num blog, uma página de produto, uma notícia, uma landing page, entre outros.
O papel do email não termina na visualização da mensagem, mas na capacidade de atrair o utilizador e incentivar o clique, direcionando o utilizador para fora do email.
Garantir que o email é entregue na caixa de entrada, em vez da pasta de spam, pode ser um desafio significativo.
Geralmente, devido à configuração padrão do seu serviço de email ou uma preferência pessoal, as imagens são automaticamente bloqueadas para muitos assinantes, levando a campanhas sem resultados.
E o erro mais comum no envio de email-marketing é… Enviar um email só com imagens ou pior, uma imagem única.
Geralmente, devido à configuração padrão do seu serviço de email ou uma preferência pessoal, as imagens são automaticamente bloqueadas, levando a campanhas sem resultados.
Uma campanha de email marketing não é duplicar um folheto impresso ou página web.
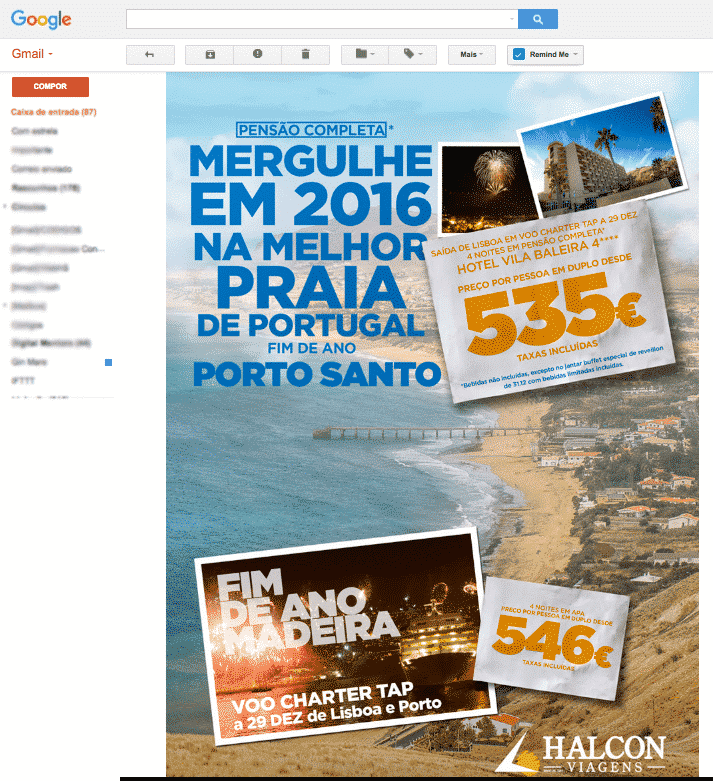
Veja este mau exemplo da Halcon Viagens:
Enviar uma única imagem por email, com um único link que leva à página inicial do site do remetente é um erro muito comum, que surge quer em grandes, médias e pequenas empresas.
Não faça isto!
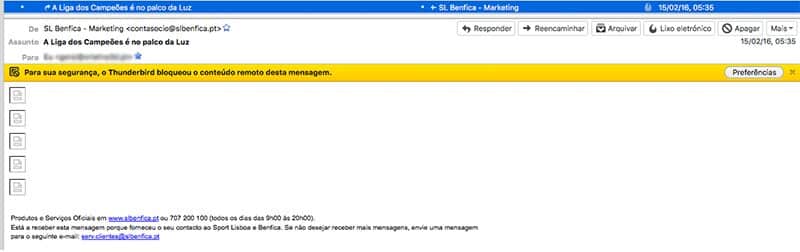
Veja outro exemplo do Benfica:
Recebi um email do remetente, SL Benfica – Marketing na plataforma Thunderbird em MAC, onde consulto os meus emails,
Como o conteúdo da mensagem era 100% imagem, numa primeira fase não fazia ideia qual o conteúdo da mensagem.
A maioria dos utilizadores apaga o email, numa fracção de segundos quando não percebe qual o conteúdo.
Este email, não tem legenda nas imagens (alt-tag).
Só quando autorizo, a abertura das imagens, percebo o conteúdo da mensagem.
A forma como esta newsletter foi montada, não está correcta.
As imagens precisavam de ser redesenhadas para contemplar, texto em HTML e não texto embutido dentro da imagem, para que a maioria da informação tivesse legibilidade.
E este exemplo do Continente:
Recebi um email do remetente, Continente na plataforma Thunderbird em MAC, onde consulto os meus emails.
Tal como o exemplo acima, esta newsletter tem 100% imagem e 0 texto.
Como não colocaram legenda nas imagens (alt-tag) desconheço a mensagem
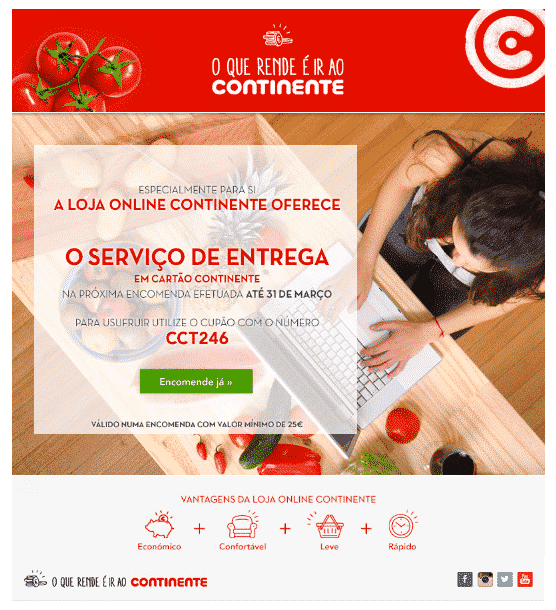
O que o continente queria comunicar era isto:
Tenho muitos exemplos no meu email de reputadas empresas que fazem este erro de colocar emails carregados de imagem.
Para que fique claro: As mensagens que contêm apenas imagem, sem nenhum conteúdo de texto em HTML, recebem alta pontuação de spam. Logo, se a sua empresa também faz esta asneira, é provável que a sua mensagem chegue direitinha ao spam ou Lixo Electrónico.
Praticamente todos os serviços de email possuem um bloqueio padrão de segurança para exibição de qualquer formato de imagem que esteja em um email. Criar uma imagem, inserindo texto dentro da imagem não é boa ideia. O servidor de email, não contabiliza o texto embutido, e classifica-o como imagem.
Quando insere uma ou mais imagens, deve legendar ou inserir o atributo ALT-text. Na prática é um texto alternativo quando alguma imagem não carrega. Este atributo é muito utilizado para melhorar a acessibilidade de uma página na web e principalmente de imagens em emails, já que muitos clientes de email bloqueiam as imagens enviadas por remetentes desconhecidos do destinatário.
O CTR (Click-through rate) é maior quando o destinatário, usa o primeiro e último nome, seguido do nome da empresa. (fonte: HubSpot )
Nesta situação, a função do atributo é facilitar a “pré-leitura” para o utilizador.
Adicionalmente, o atributo ALT pode ser formatado, estilizado, para a leitura ficar mais organizada.
Reforçando a mensagem anterior, os Fornecedor de acesso à Internet (ISP) associam imagens grandes, a spam.
Quando os sistemas de correio como o Outlook ou Gmail, não conseguem identificar texto no seu email, será considerado spam.
De acordo com relatório Benchmark da MarketingSherpa, apenas 33% dos utilizadores dizem que têm as imagens, ativadas por padrão, nos seus sistemas de email (outlook, thunderbird), sendo que a grande maioria nunca ouviu falar, nem sabe como se ativa.
Confira as configuração gerais das principais plataformas:
| cliente de email | Imagens bloqueadas por padrão | Processa Alt-Text (texto alternativo) | Processa Alt-text estilizado |
| apple mail |
*
|
*
|
|
| Lotus Notes 8.5 | |||
| Outlook 2000-2003 | |||
| Outlook 2007/2010/2013/2016 | |||
| Outlook 2011 (Outlook para Mac) | |||
| Thunderbird |
|
|
(fonte litmus.com)
Em alguns casos, em relação ao Alt-Text, aos clientes de Outlook 2000, 2003, 2007, 2010 e 2013 têm uma imagem de segurança (conforme imagem em baixo). Nesse caso, a legenda da fotografia é quase inútil tendo em consideração o aviso de segurança do Outlook.
O Outlook.com tem algumas particularidades em relação ao bloqueio das imagens. Ao invés de bloquear todas as imagens, por padrão, o Outlook.com bloqueia conteúdo de remetentes de aparência suspeita.
Não está claro como determinam, o que é “suspeito” versus o que é “confiável”. Os utilizadores também têm a capacidade de bloquear imagens de remetentes, que não estão na sua lista segura das configurações do Outlook.com.
Ao criar uma campanha de email-marketing, cuidado com o tamanho das imagens: se forem muito pesadas, podem ser interpretadas como spam, porque demoram a carregar e deixam o destinatário à espera.
Sugestão #1: Antes de enviar a sua próxima campanha HTML, considere um email de texto.
A maioria das empresas preferem email HTML, porque têm de dar mais flexibilidade de design (layout, cores, imagens, botões, etc.) e, potencialmente, mais impacto do que apenas texto. Mas esses elementos não são sempre necessários.
Antes de criar um email para uma campanha específica, avalie se a mensagem realmente precisa de imagens e cores, ou será que um texto simples personalizado, pode alcançar o seu objetivo com a mesma eficácia.
Sugestão #2: Se é realmente importante ter imagens e cores, utilize código HTML, onde 20% é imagem (só as necessárias) sempre com a legenda ou atributo alt, que funciona como descrição se a imagem não for exibida, e e 80% texto.
Muitas imagens, conduzem o email diretamente ao spam
Os emails com muita imagem tem uma grande possibilidade de serem marcados como spam, caso não tenha uma boa reputação do remetente. A solução é reduzir o número de imagens, no seu modelo criativo. Use imagens com tamanhos adequados, e coloque sempre texto no corpo do email.
Exigir que o utilizador, clique duas vezes para autorizar a visualização da mensagem, para perceber qual o conteúdo do email, é caminho andando para a sua campanha não gerar resultados, porque o mais provável é apagar ou seguir para o próximo email.
Se a mensagem traz uma promoção ou notícia, é importante que haja um “ver mais” com um link a apontar para um local onde o utilizador possa receber mais informações.
Há no entanto excepções (raras) no mercado. Algumas marcas por receio de acções de pirataria e por segurança, aboliram os links das suas newsletters.
Veja o caso da recente Newsletter do ActivoBank, que devido à sua política interna, não coloca links nas mensagens que envia.
(coloquei o zoom no mínimo a -25% para ser prático fazer scroll-down)
Confira o comportamento dos WebMails, em relação aos bloqueios de imagem
| cliente de email | Imagens bloqueadas por padrão | Processa Texto alternativo | Processa ALT Text Estilizado |
| AOL Mail (Chrome) | |||
| AOL Mail (Firefox) | |||
| AOL Mail (IE) | |||
| Gmail (Chrome) |
|
|
|
| Gmail (Firefox) |
|
|
|
| Gmail (IE) |
|
||
| GMX (Chrome) |
|
|
|
| Outlook.com (Chrome) | – | ||
| Outlook.com (Firefox) | – | ||
| Outlook.com (IE) |
– | ||
| Web.de (Chrome) |
|
|
|
| Yahoo! Mail (Chrome) | |||
| Yahoo! Mail (Firefox) | |||
| Yahoo! Mail (IE) |
(fonte litmus.com)
Praticamente todos os Webmails processam a legenda da imagem (texto alternativo) mas no Alt-Text Estilizado apenas o Internet Explorar vai render a cor do texto aplicada, fonte, tamanho, estilo e atributos na legendagem da imagem.
Significa que a legenda da imagem pode ser personalizada, mas não recomendo. Mais vale manter simples e claro.
Criar uma mensagem HTML não é o mesmo que criar uma página HTML, pois muitas tags são removidas pelos leitores de email como webmails e Outlook.
Alguns recursos utilizados no desenvolvimento de páginas web não devem ser aplicados na criação de um template de email marketing, como o uso de tableless, CSS e formulários.
A grande maioria dos webmails e clientes de email têm dificuldade em interpretar elementos com posicionamento em CSS, folhas de estilos externas, animações em flash e outros.
Algumas notas na área da programação:
<meta> – Não serve para emails em HTML;
<title> – É utilizado somente para páginas HTML, evite usar em emails;
<link> – Evite usar para referenciar arquivos de css, o certo é usar css inline ou colocar as classes de css dentro do
<style> – Alguns webmails como o Gmail por exemplo, removem esta tag;
Confira o comportamento do Alt-Text em mobile:
| cliente de email | Imagens bloqueadas por padrão | Processa Alt-Text (texto alternativo) | Processa Alt-Text estilizado |
| Android 4.x (email nativo) | |||
| app AOL Alto correio | |||
| AOL Mail (navegador Android) | |||
| AOL Mail (navegador iPhone) | |||
| BlackBerry OS7 | |||
| BlackBerry Z10 | |||
| Gmail (browser Android) |
|
|
|
| Gmail (browser iPhone) |
|
|
|
| app Gmail (Android) |
|
|
|
| app Gmail (iOS) |
|
|
|
| iOS 6.x (cliente de email nativo) |
|
|
|
| Mailbox (iOS) |
**
|
**
|
|
| Outlook.com (browser Android) | – | ||
| Outlook.com (browser iPhone) | – | ||
| Windows Mobile 7.5 | |||
| Windows Phone 8 | |||
| Yahoo! app (Android) | |||
| Yahoo! app (iOS) | |||
| Yahoo! Mail (navegador Android) | – | – | |
| Yahoo! Mail (navegador iPhone) |
**
|
**
|
(fonte litmus.com)
** As imagens são ativadas por padrão e não pode ser desativadas.
No entanto, há definitivamente algumas particularidades como por exemplo, o Windows Phone não processa ALT text, e em alternativa aparece uma mensagem a solicitar o download das fotografias.
Algumas Recomendações adicionais para o envio de email-marketing:
. O layout não deve ultrapassar os 600px de largura;
. Coloque imagens em blocos horizontais, Use a ferramenta slice do Photoshop;
. Para otimizar a entrega das mensagens, desenvolva o código HTML para que tenha até 30 kb. (evita pontuar no ranking de spam);
. Se usar imagens de fundo para o corpo da mensagem, através de css inline background-image, saiba que elas não serão visualizadas por destinatários que utilizam Outlook e Hotmail, a solução é usar tambémpara não fugir muito do layout;
. Teste o seu template em diversos clientes de email. Ao criar um site, qualquer programador deve testá-lo em vários browsers. Para email marketing isso não é diferente, os destinatários usam uma ampla variedade de clientes de email e, deve desenvolver um template que seja correto na maioria deles. A litmus é das melhores plataformas para esse efeito.
. Coloque sempre o atributo border=”0″ nas tags de imagem <img>, pois tal como os browsers, os programas de email colocam uma borda azul em redor de imagens que tenham link.
. Não use imagens com extensão PNG com áreas transparentes, pois não são aceites em versões do outlook anteriores a 2007. As áreas que deveriam ser transparentes são exibidas em cinza.
. Envie mensagens personalizadas
Veja esta e outras dicas, num outro artigo que escrevi: “5 formas para personalizar e impulsionar o seu email-marketing”
As empresas mais criativas e inovadoras com email marketing, fazem emails com comunicação personalizada, ofertas à medida, personalização do produto, e relações mais fortes.
Este canal é um criador de oportunidades para construir relações mais fortes e profícuas.